网页嵌入Youtube视频后加载速度变慢怎么解决?
最近在分析谷歌广告数据时发现有几个网页评分特别低,仔细查看了原因发现是因为加载速度慢引起的,但是我记得之前这几个页面的评分是正常的呀?是什么原因让拖慢了网页的加载速度呢?于是我打开这几个网页查看内容,发现问题了,这几个网页因为要做为谷歌广告的落地页,所以我对页面内容进行了修改和完善,加了一些内容和图片,还在每个网页下面嵌入了一个Youtube视频的链接,看来是这些操作中的某一项拖慢了加载速度,而最其中Youtube视频则可能是影响网页加载速度的主要原因。不过我们还是需要具体来看下到底是哪项内容影响了速度?
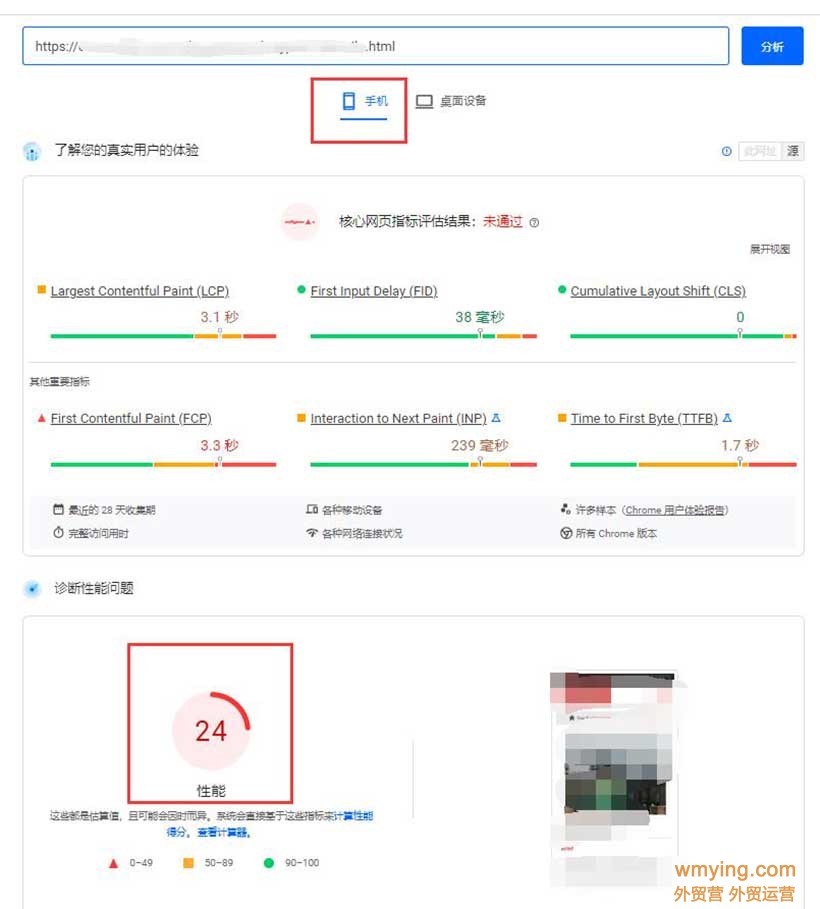
打开谷歌官方提供的网站测速网址PageSpeed Insights
把需要测试的网页URL粘贴进去,测试
这是网页测试结果,手机端评分很低,只有24分,我们可以简单来用分值来衡量
0-49分为差,50-89为良,90-100为优,
而这个页面27分属于差,加载速度很慢,严重影响客户的体验度。
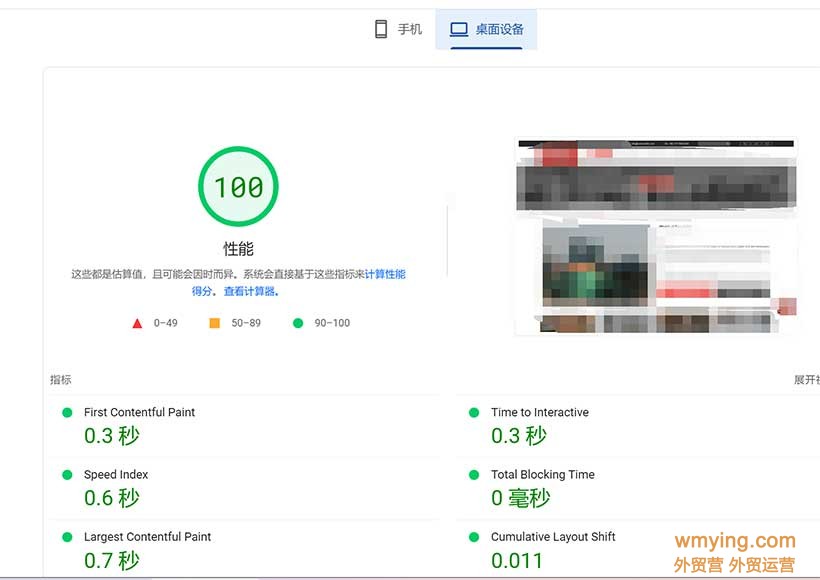
我们再来看下桌面端的分数91分,这个属于优,所以没问题,下面我们重点修改优化的是手机端。
我们来具体查看下影响手机端加载速度的项都是什么?主要看前面的几项。不过有些项是无法再优化的,比如css,js,或字体等。
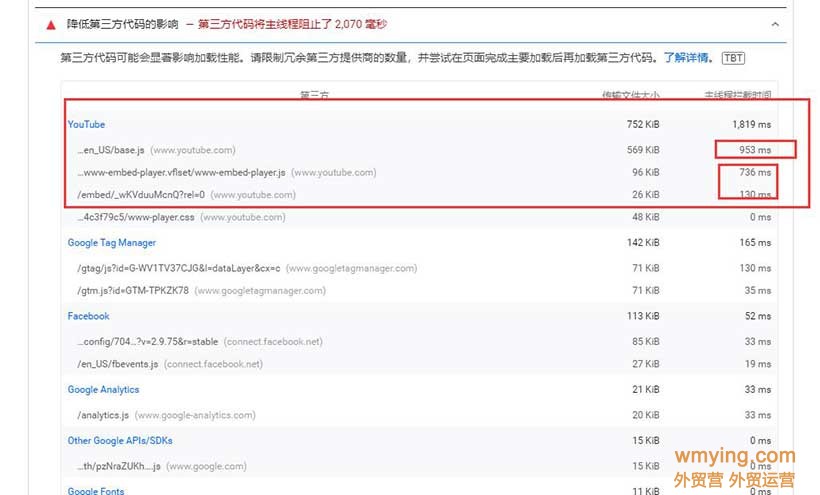
我们可以展开每项详细信息,看下些内容影响了加载速度
我们看到影响速度的主要是Youtube项
再看下另一个“可以使用Facade延迟加载某些第三方资源”项下详细信息
发现同样是建议Youtube项
所以到这里我们可以基本确定,影响这个页面加载的主要问题就是Youtube视频嵌入引起的,这样也和我前面的分析相吻合。
然后我们看下怎么解决这个问题,在这个页面中已经给出了解决方案,就是用Facade,点击了解详情来查看具体内容
在打开的页面中,为了方便我们阅读,可以将语言选成“中文”
然后我们来看下具体的内容,这里推荐了三种Facade方式来解决Youtube嵌入视频影响加载速度的问题。
这里我只尝试了第一种方法,感兴趣的朋友可以再研究下后面2种方法。
这个其实只是引用了一个CSS, 一个JS, 然后将之前的代码修改下,最重要的Youtube ID一定要写正确。
大家可以参考我下面的例子。
原代码 <iframe src="https://www.youtube.com/embed/YOUTUBE视频的ID?rel=0" width="560" height="315" frameborder="0" allowfullscreen="allowfullscreen"> </iframe> 代码改造 <link rel="stylesheet" href="https://paulirish.github.io/lite-youtube-embed/src/lite-yt-embed.css" /> <script src="https://paulirish.github.io/lite-youtube-embed/src/lite-yt-embed.js"></script> <lite-youtube videoid="YOUTUBE视频的ID" playlabel="Play: Keynote (Google I/O '18)"></lite-youtube>
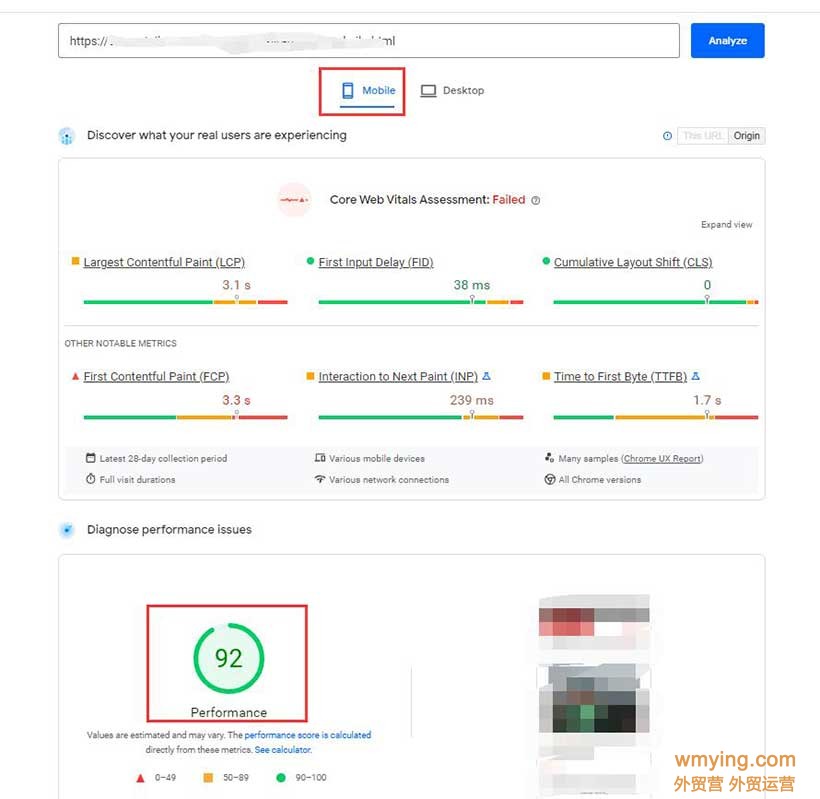
下面是优化之后的网页加载速度评分,手机端从27分提高到了92分
桌面端的评分也从91提高到了96分
好了,这次的内容就是这些了,关于网站速度优化是个非常大的课题,涉及的内容很多,感兴趣的朋友可以多了解学习下。
更多文章欢迎关注我个人微信公众号“外贸营”